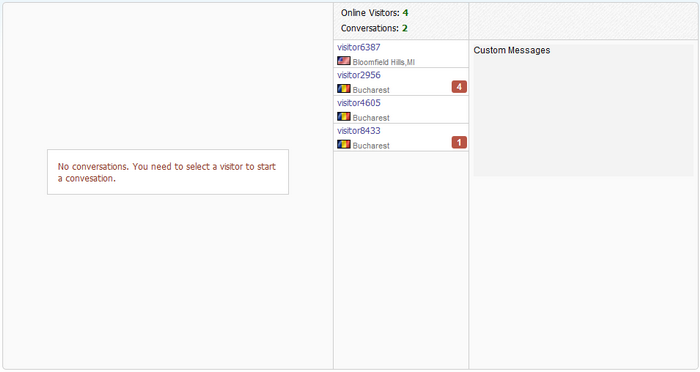
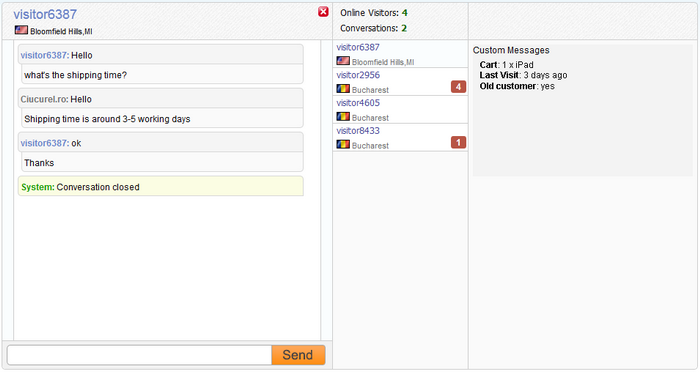
After 6 weeks we are proud to present you a new redesigned chatboard.
Now you have a better view for pending visitors, how many unread messages you have, and “custom messages” (currently in alpha).


Custom messages
A new feature(currently in alpha) is the possibility to send custom messages. This is useful if you want to send additional information about a certain visitor like: how many items has in cart, it’s an old or new customer and so on. The possibilities are endless and the message can be customized based on every business type needs.
Chat-widget 2.3 and EOL for 1.6.* versions
Starting with version 2.3 we announce EOL for the old 1.6 versions. They will function until June 20, 2013, after that all widgets will be updated to the last version.
Those of you who’re using the API with old widgets you’ll have to make some small changes. Basically all API methods are being called from the API property of the widget object. To make an idea of what’s all about we’ve updated the example found on this old post: Chat-widget API sneak peek + small tutorial
window.onload=function(){
var newNick="John Smith";
//the new widget variable will be myWidget
//but you can also use w9359ab2efab9663ffa89bcb606f51ec7 as well
var myWidget=w9359ab2efab9663ffa89bcb606f51ec7;
myWidget.API.Events.connect({
eventAction:"onConnectionStatus",
key:"outside",
when:"after",
group:"Network",
namespace:"connectionStatus",
main:function(ev){
if(ev.error==""){
if(ev.object.status=="accepted"){
var nickHasChanged=myWidget.API.Storage.getGeneralValue("nickHasChanged");
if(nickHasChanged!="yes"){
myWidget.API.Info.setNick(newNick);
myWidget.API.Storage.setGeneralValue("nickHasChanged","yes");
if(myWidget.API.Info.master)
myWidget.API.Network.changeNick(newNick);
}
}
if(ev.object.status=="declined"){
alert("Server declined the connection");
}
}else{
//an error occurred
}
}
});
}
If you want to send a custom message here’s a small example:
myWidget.API.Network.sendCustomMessage(JSON.stringify([
{
action: "cart",
elements: {
cart: "1x iPad"
}
},
{
action: "old_customer",
elements: {
old_customer: "yes"
}
}
]));
Again…don’t forget to contact us in a variety of ways:
Facebook : http://www.facebook.com/hubtalk
Twitter: https://twitter.com/#!/HubTalkOnline
G+: https://plus.google.com/102033128077744230685/pos